在前面的教程中,我们已经做出来了一个简单的头部,包括 CSS 文件的引入、文档的声明、添加网站标题副标题等。今天的教程,将要讲解如何以列表的方式显示博客中的文章。
认识 WordPress 的 主循环
我们想要达到的目的和效果,就是在博客的首页中,显示出来博客中现有的文章的标题、摘要、文章相关信息。通过前面的学习,我们了解到了 Wordpress 的函数机制,即使用函数调用数据库中的各种信息。可想而知,对于文章的标题、摘要、相关信息等,肯定也是通过函数来调用的。
但是现在就出来了一个问题。这类的函数不同于其他的函数,例如调用网站标题的函数,它只会返回一个确定的值,那就是数据库中的博客标题。但是这些调用文章标题等信息的函数不同。因为每个博客的文章数据都有很多,如果我添加了一个调用文章主题的函数,那么系统会显示众多文章中的哪一篇文章的相关数据呢?
所以 WordPress 系统有一个主循环机制。主循环机制就是为了解决这个问题,我们把显示文章的 HTML 结构、调用相关内容的函数等,写进主循环中,执行后查看源文件会发现,写进主循环的内容,会被重复很多遍(具体显示多少,在后台进行配置),但是在原先调用函数的位置会把文章数据调用插入进去。
于是可以这样认识主循环:循环调用数据库中的每一篇文章,把定义在主循环的内容,复制一下,把当前循环到的文章的相应数据插入到调用函数中,完成这第一篇文章之后,就继续按照这个步骤循环下一篇文章。这样就形成了一个文章列表。
主循环的结构和用法
主循环的结构实际上就是一段简单的 PHP 判断和循环代码:
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
主循环里面的循环内容以及各种数据调用函数
<?php endwhile; ?>
<?php else: ?>
文章调用出错的处理
<?php endif; ?>
上面的代码比较乱,因为保留了 PHP 的标签,现在我将它整理一下,仅仅保留 PHP 的语句:
if(have_posts()):
while(have_posts()) : the_post();
主循环里面的循环内容以及各种数据调用函数
endwhile;
else:
文章调用出错的处理
endif;
懂一点点编程基础的人,一看就可以看出来,这就是一个简单的 if 判断语句,里面有一个 while 循环语句,然后不断的循环调用文章数据。这里面有两个重要的函数:have_posts()、the_post()。
其实从名字中,就可以看出来,第一个函数是判断这个博客是否有符合调用条件的文章,使用 if 语句来判断,如果有符合条件的文章的时候,才会调用主循环来进行下一步的操作。如果没有的话,直接跳到后面进行错误处理。
在下面的 while 语句中,再次进行了测试,当有文章的时候,才进行循环。之后的 the_post() 函数,就是调用了当前循环到的文章数据,表示下面的代码,都会对这个当前循环到的文章数据,进行数据调用显示。
应用主循环输出文章的信息
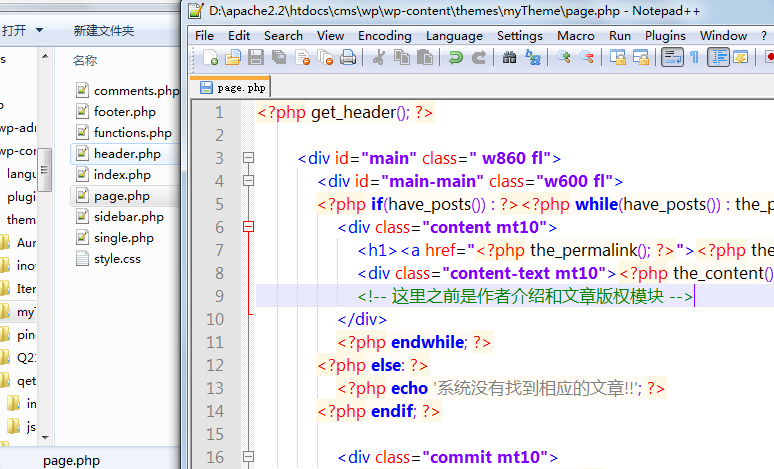
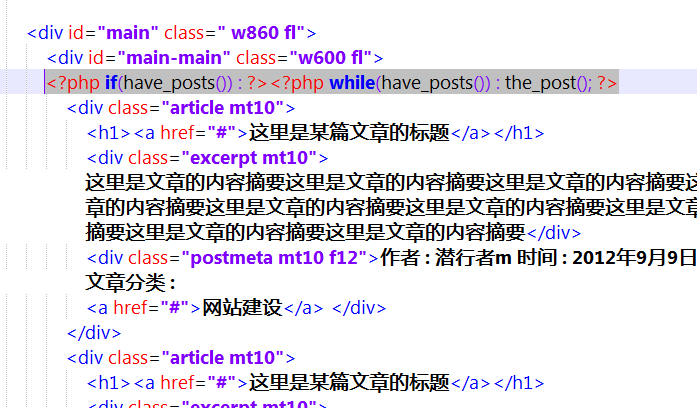
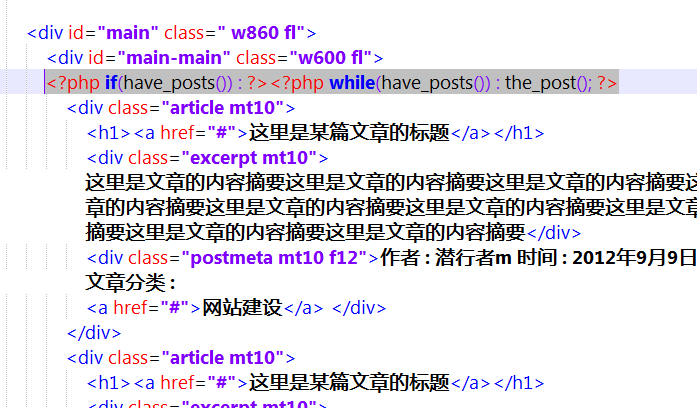
上面介绍了主循环的原理和结构,下面就要应用到我们的主题 myTheme 中。在这个演示的主题中,要循环的结构有一个 class 属性 article,所以要在这里和它的父结构之间,插入这段主循环的起始代码。

在这个 class 为 article 的 div 元素的结尾,加上主循环的结束代码。

这样,就会把包裹在主循环中的数据重复显示。在之前设计主题的阶段,我添加了两个文章摘要,现在我已经把第一个使用主循环包裹起来了,所以第二个可以直接删掉了。下面我们要使用对应的数据调用函数,替换掉里面的演示数据。这里,我直接给出相应的函数,关于函数功能的解释,在后面说。

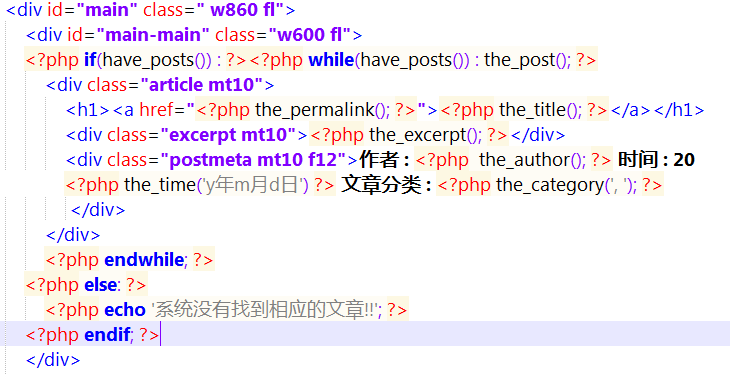
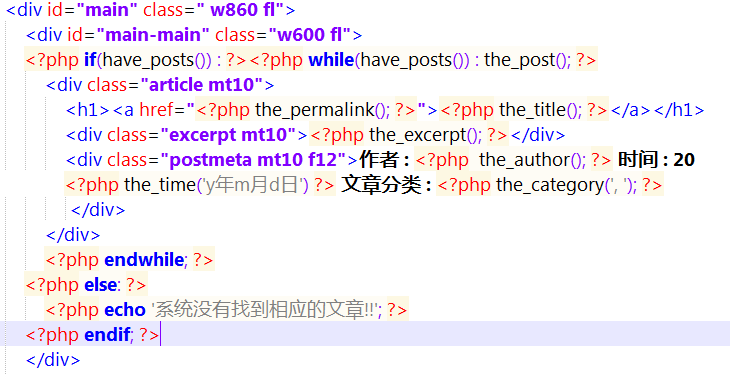
具体代码如下:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div><?php the_excerpt(); ?></div>
<div>作者 : <?php the_author(); ?> 时间 : 20<?php the_time('y年m月d日') ?> 文章分类 : <?php the_category(', '); ?>
</div>
</div>
<?php endwhile; ?>
<?php else: ?>
<?php echo '系统没有找到相应的文章!!'; ?>
<?php endif; ?>
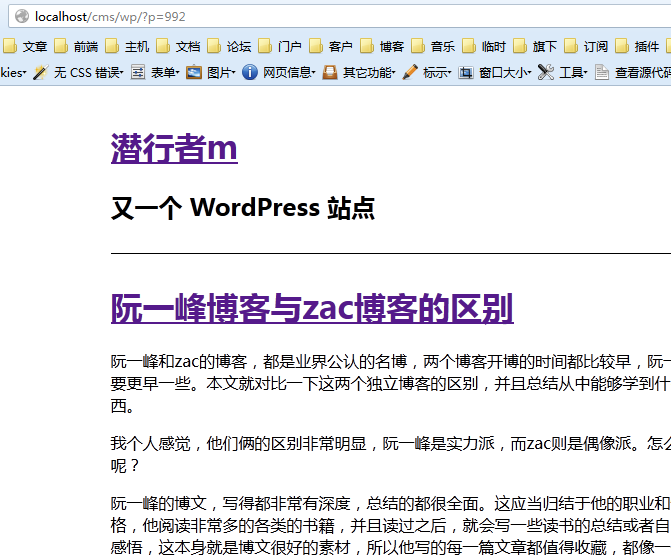
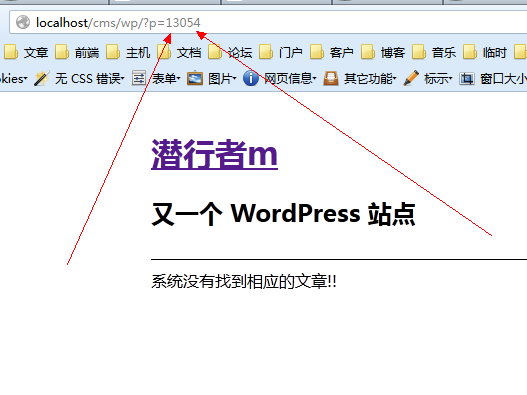
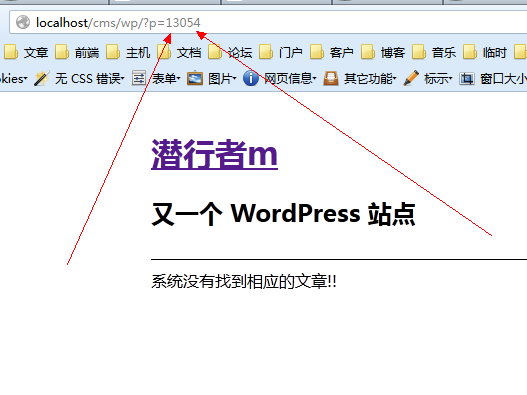
将代码修改成这样之后,再打开我们的本地的 WordPress 就可以看到效果了:

如果在浏览器中随便输入几个参数,这样 WordPress 就无法查询到相应的文章。于是就出现错误信息。

上例中涉及的函数解析
the_permalink()
这个函数用来输出当前文章的 “固定链接”,输出的是链接地址。将其加入 a 中的 href 属性,即可创建跳转到本文内容的超链接。
the_title()
这个函数用来输出当前文章的 文章名称。可以配合上一个函数,做成超链接,点击打开相应文章。
the_excerpt()
这个函数用来输出当前文章的摘要信息。在 WordPress 后台编写文章的时候,是可以设置摘要内容的(你需要打开右上方的“显示选项”,启用摘要功能),它会显示当前文章的摘要。如果当前文章没有设置摘要,那么将会截取 前 55 个字符 作为摘要内容,并且在后面加上省略号。更加具体的用法,可以查看官方的文档。此外,这个函数可能会在某些版本中失效或者显示出全文,如果你遇到我说的这种情况,可以查看我之前写过的文章:解决 wp 首页无法显示摘要而显示全文的方法
the_author()
这个函数用来输出当前文章的作者名称。
the_category()
这个函数用来输出当前文章所在的分类目录。通常配合多个参数使用。在上面的代码中,添加了参数 ‘,’。功能是,当本文存在多个 分类目录 的时候,将使用 ‘,’ 来分割当前目录。如果想了解更多的参数,可以百度搜索,或者查看官方文档。
the_time()
这个函数用来输出当前文章的发布时间。在上例中,使用了参数 ‘y 年 m 月 d 日’ 表示输出的信息格式为:XX 年 XX 月 XX 日。
本节课相关资源下载
myTheme(基础篇-6) 主题下载
本系列文章
- 开始执行的 wordpress 主题教程计划
- 【基础篇】1、学习制作主题之前的准备
- 【基础篇】2、WordPress 的主题机制
- 【基础篇】3、设计制作你的 HTML 主题文件
- 【基础篇】4、安装主题文件
- 【基础篇】5、制作主题的头部区域