上节课的时候,我们了解接触到了第一个函数。在这节课中,我将会讲解更多的有关头部的 WordPress 函数,并且教你打造一个完整、规范的头部。
这里的头部,主要分为两部分:
- HTML 文档中的 <head> 区域
- 主题中的顶部(通常包含博客名称、描述、导航等内容)
HTML 文档的 <head> 区域
众所周知,HTML 文档中,<head> 区域用来描述这个文档的各种信息,大部分的内容,都是看不见的,只有一个<title>元素,在标题栏上可以看见。但是并不是它不重要,这里 面包含文档声明,也是很重要的地方。与这块有关的,有很多函数等,在【基础篇】,我直说几个简单的,可以满足基本功能即可。在后面的【中级篇】教程中,我会更详细的讲解更多的函数和相关用法。
将以下代码复制进 head 标签内
<title><?php bloginfo('name'); ?> <?php bloginfo( 'description' ); ?></title>
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
简单的介绍一下相关功能。
<title>标签:
作为网页的标题,我们通常使用博客标题和博客描述作为博客首页的标题。所以我们使用了<?php bloginfo(‘name’); ?> <?php bloginfo( ‘description’ ); ?>这两个函数。但是在实际应用中,你会发现一个问题,如果就这样做了,所有的博客页面,全部都是相同的“博客标题 博客描述”。关于这个问题,我会单独拿出来在后面进行讨论。
<meta>标签:
声明文档的编码,WordPress 默认的编码就是 utf-8 ,所以我们尽可以大胆写上 utf-8。但是在官方主题中,还是用了<?php bloginfo( ‘charset’ ); ?>这个函数,来获取博客编码。所以我们需要这样写。
<link>标签:
加载必须的 style.css 文件。<?php bloginfo( ‘stylesheet_url’ ); ?>这个函数在之前的文章中,提到过,在这里不再赘述。
主题中的顶部
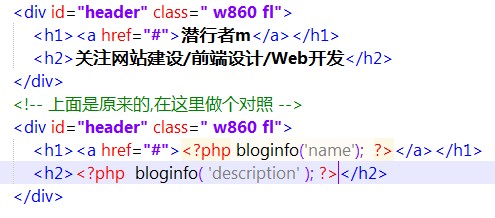
在本系列的 demo 主题,顶部只有一个网站标题和网站的副标题描述。所以我们就需要使用<?php bloginfo(‘name’); ?> <?php bloginfo( ‘description’ ); ?>这两个函数,替换掉之前我们的文本,即
这里还有个细节需要注意,在博客名称的地方,我使用了一个超链接,指向的是一个“#”,现在要把它修改成博客首页,则需要使用这个
<?php bloginfo('siteurl'); ?>
用它替换 href 属性中的 # 。
好了,头部的处理就这样完成了,我们可以在浏览器中访问一下。这时候,就可以看到标题、网站标题、网站描述变了。你在后台中修改相应的信息,刷新之后,相应的也会变。