就基础篇来讲,主题的大部分文件已经生成了,现在还剩下几个比较次要的文件:page.php、archive.php。用到的手段和技术和之前都是一样的,借此,我们再来复习一下分割生成文件的过程。
生成 page.php 文件
页面(page)和文章(single)的样式大体是相同的。很显然,我们要用已经生成的 single.php 文件来生成 page.php 文件。我们先打开一个页面看一下现在的效果。
因为目前主题中,没有 page.php 这个模板文件,所以根据前面介绍的 WordPress 主题机制 中的缺失文件替换机制,它使用的是 index.php 文件,所以只能显示出摘要。下面我们来生成 page.php 页面:
- 复制 single.php 文件,命名为 page.php
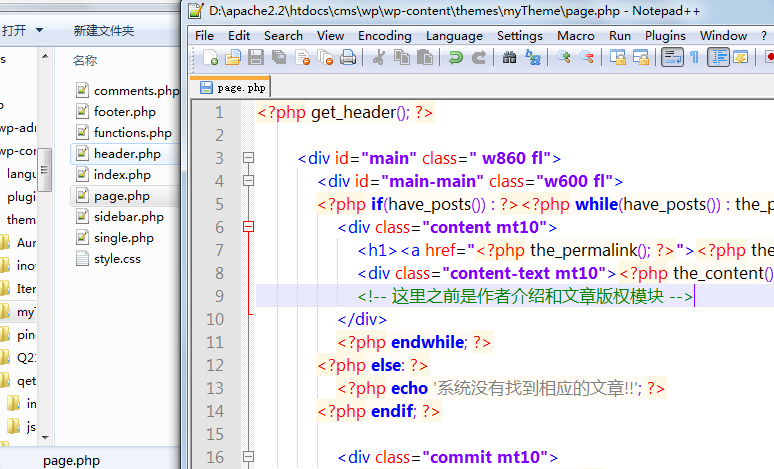
- 打开文件修改一下
对于页面来说,通常不需要底部文章版权和作者介绍信息,因为页面使用来展示内容的,一般是一些公告之类的。此外,如果想做一个留言板这类的东西,也可以使用页面来实现,当然这个页面要带有评论模块。那么,我们只需要把原来 single.php 文件中的底部文章版权和作者介绍信息模块删掉就可以了。
修改完成之后,我们再打开随便一个页面,就可以看到里面的内容了。需要注意的是,这里没有显示评论模块,因为我在本地没有安装“多说”插件,所以暂时看不到评论框之类的东西。如果你在本地安装了,就会看到的。
生成 archive.php 文件
archive.php 这个文件主要用于按照日期显示文章列表。很多博客通常在边栏增加一个类似“按月归档”的功能。
当点击这些日期的时候,系统就会优先查找 archive.php 这个模板文件来显示列表。既然是文章摘要列表,那么我们应该使用 index.php 文件来生成这个文件了。过程和之前的完全相同,复制一遍,改一下名字就可以了。如果你想让它变的与众不同一点,还可以加上一些修饰之类的。例如在文章列表的最顶端加上“按月查看文章”之类的说明字样。
在本系列教程的中级篇中,还会详细讲解怎么进一步的设计这个页面,但是在初级篇,就直接复制一遍好了。这样,主题的其他必要文件就完全生成了,我们的初级篇示例主题就做好了。