WordPress 具有一套成熟的模板系统,在前面第二节 WordPress 的主题机制 中介绍过它的缺失文件替换机制和分离文件分块机制。这个文件分块机制,可以极大的提高代码的重用,而且方面之后的升级和修改。本节课就来讲解如何将现有的主题文件进行分割。
到现在,我们的示例主题 myTheme 已经有三个文件了,分别是:style.css、index.php 、functions.php 三个文件,其中 index.php 文件,就是整个主题的核心文件,下面我们就要对它进行分块,将其分成 头部、主体、边栏和底部 几块。
分出头部区域
头部区域通常包含 HTML 中的 head 区域,以及博客顶部很少变化的区域(例如:logo、标题、描述)。就本示例主题中,head 区域的内容以及 div 中 id 为 header 的区域,都可以划分到头部区域中。所以,我们把它剪切出来,再在目录下面,新建一个文本文档,复制进去。保存为 utf-8 编码的文件,命名为 header.php 。保存为统一的 utf-8 编码,有助于减少网页中的乱码现象,详情可以看一下本人的这篇文章:网页编码就是那点事。
之后,在 index.php 文件中的头部原来代码位置中,添加一个句代码
<?php get_header(); ?>
这句代码不需要什么参数,就直接复制上去就可以,从名字上看就可以理解,这个函数的功能是引用主题下面的 header.php 文件,包含进来。
分出主体区域
主题就是当前页面的主要区域,所以这一部分,不用像上面那样,剪切出去,然后使用函数引用进来。确定好主主体区域之后,只需要在当前文件(index.php)中,保留这部分。
主体区域,即用于表示当前页面的主要功能。例如:index.php 文件,首页文件通常包含一个文章列表,那么这个文章列表就是这个页面的主体区域;single.php 文件是用于显示具体文章内容的,所以调用文章内容以及相关信息就变成了它的主体区域。
分出边栏区域
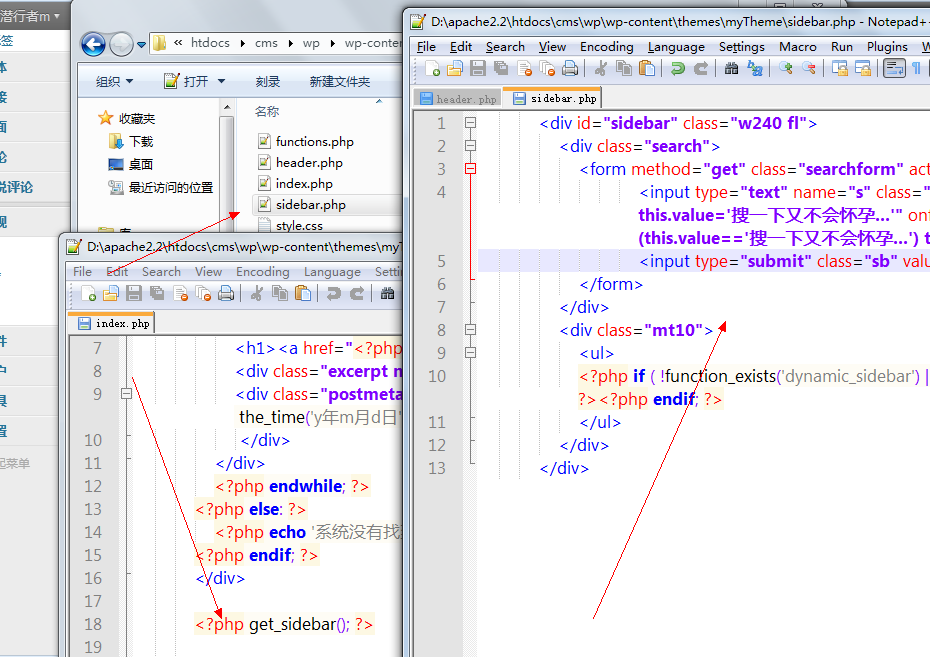
在示例主题 myTheme 中,边栏区域就是 div 元素中 id 为 sidebar 的内容区域。和分离头部区域一样,我们只需要剪切下来,然后复制到 sidebar.php 文件中(需要自己新建且保存为 utf-8 编码)。然后使用下面函数引用
<?php get_sidebar(); ?>
边栏是主体的描述,通常包括一些文章分类、友情链接等等内容。它通常也是高度可重用的模块,可以再几乎所有的网页中调用相同的内容。所以这部分要拿出来。
分出底部区域
通过上面的介绍,分离底部区域还需要过多的介绍吗?剪切出来代码之后,只需要在原位置添加下面代码进行调用即可
<?php get_footer(); ?>
如果不分割
我就是不明白为什么要分割这个文件,分割成不同的区域,我可以不分吗?当然可以,但是你会遇到下面问题。
你在 index.php 文件中,修改头部文件的内容,在访问文章内容页面(使用 single.php 文件作为模板),却发现头部的内容没有变化,因为你没有在 single.php 文件中,修改相应的头部信息代码。如果你修改一处,需要把主题中所有模板文件全部修改一遍才会生效。
由于没有统一文件,你可能会根据不同的页面,对 HTML 结构进行修改或者编辑,这样会导致网站整体风格的不一致和一些意外错误。
而分割之后,上面的这些问题都将不存在。分割的优势在于提高维护的效率等,所以需要进行分割处理。