在上一节我们讲解了如何对 index.php 文件进行分块,这节课就来讲解,如何通过这个文件,生成一个 文章模板(single.php 文件)。通过这节课,你会体验到文件分块的好处。
生成这个 文章页面模板 的步骤很简单。首先,我们先来仔细想一下,文章页面和博客首页有什么不同?除非是很特殊的设计,它们之间的不同,就在于主体区域。因为博客首页,更多的是要展示文章的信息,包括标题、时间、摘要等,通常以列表的形式出现。而具体的文章页面,就需要显示文章内容。至于其他的元素,例如头部、边栏、底部等这些都是不需要变化的。
那么生成的步骤就出来了。只需要把 index.php 复制一遍,然后命名为 single.php ,之后再修改一下这个文件,把结构改一下、添加上评论功能等,就变成了一个文章页面模板了。
修改文档结构
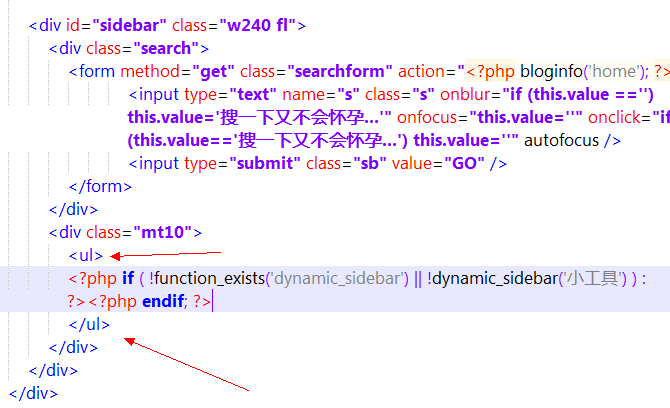
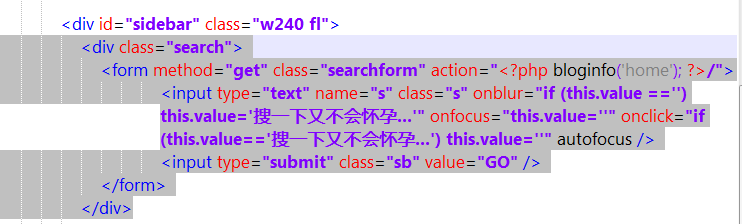
对于文章内容页面,为了更加方便的使用 CSS 对其进行控制,我们需要对其 结构进行修改。之前的结构
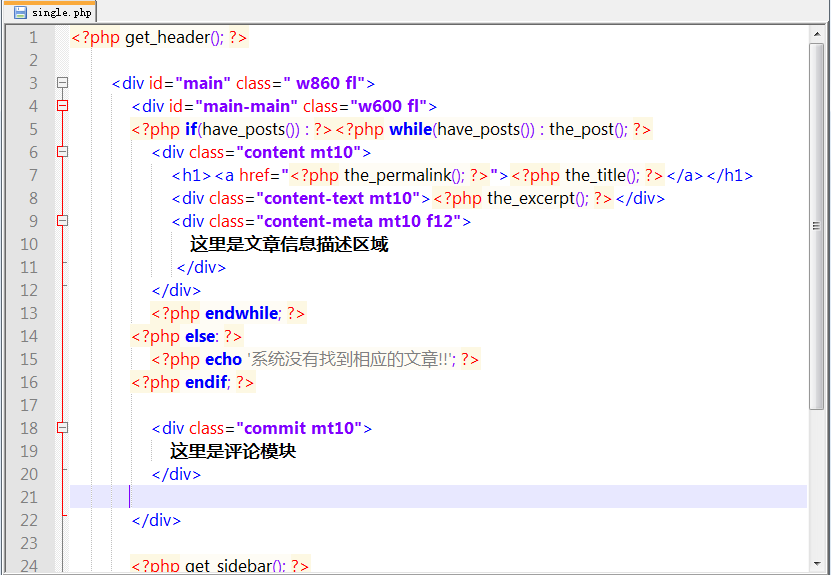
修改后的结构,已经添加了 文章信息描述 和 评论模块
之后,我们还要修改调用数据的函数。之前复制的时候,还是 the_excerpt() 这个显示文章摘要,我们现在要使用下面语句来调用全文内容
<?php the_content(); ?>
不需要任何参数,即可直接输出一篇文章的所有内容。当然,也可以为这个函数加上一些参数,这样可以根据自己的需要进行定义。更加详细的用法,请看 官方文档 或者 中文版 的。在这里,就不再赘述了。
完成上述步骤之后,我们刷新一下博客,然后随便打开一篇文章的时候,发现已经可以显示出来文章全文了。下面我们需要来进行一些样式的修饰。
添加 CSS 样式
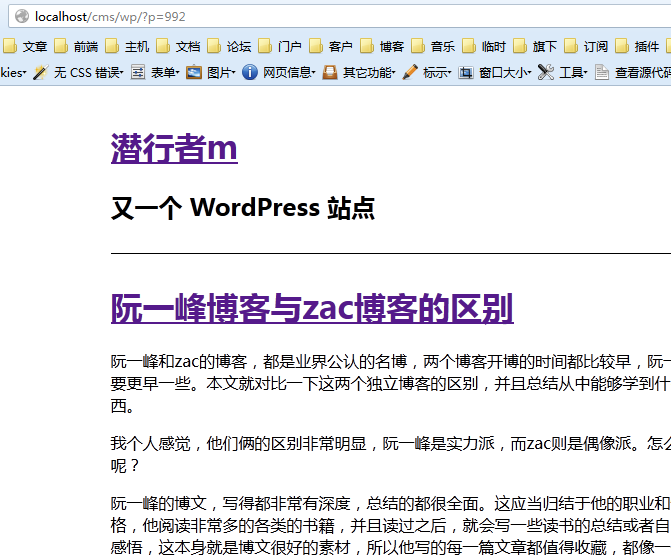
之后可以看到文章数据之后,我们就需要对其使用 CSS 排版布局。排版主要的内容包括:文章整体布局、文章内元素的修饰、新增结构的布局等。关于文章内元素的修饰,在高级篇还会更加深入的讲解。在初级篇中,我简单的对其进行修饰一下,不对一些文章内的细节进行修饰。之后,文章页面效果图如下:
添加相应数据调用
修饰完成之后,我们需要在新增的“文章信息”模块中,添加相应的数据调用。只需要把下面一段代码复制到那个位置即可:
原创作者:<a href="<?php echo $authordata->user_url; ?>" title="<?php echo $authordata->display_name;?>"><?php echo $authordata->display_name;?></a><br />
原文链接:<a href="<?php echo get_permalink($post->ID);?>" title="<?php echo $post->post_title; ?>"><?php echo $post->post_title; ?></a><br />
版权声明:<a href="<?php bloginfo('siteurl'); ?>">© <?php bloginfo('name'); ?> </a> 版权所有,转载请声明版权!
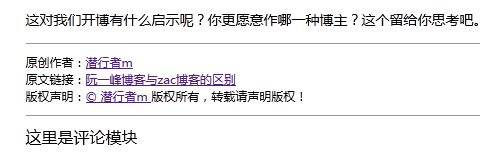
显示效果如下:
上面的代码,对于有一定 PHP 基础的朋友来说,很容易理解。就是通过 WordPress 内置的几个全局对象,调取当前文章的相应信息,然后以 HTML 的方式呈现出来,于是就有了大家看到的那个效果。
添加评论功能
评论功能,是一篇文章必不可少的模块。增加评论模块,通常在 主题目录下面 新建一个名为 comments.php 的文件,然后在里面添加上相应的评论提交、评论调用显示的函数,之后在相应位置,加上调用函数。但是评论模块比较复杂,在基础篇中,就不讲解如何去手动添加评论模块,而是推荐使用第三方评论插件。
在这里推荐一下 多说 这个评论插件。在 WordPress 中安装这个插件,然后在他们官方网站上注册账号,通过密钥链接起来之后,就可以使用他们的插件了。他们定义的评论框样式美观,而且是拥有完整的评论功能,还可以使用社会化的网络登录并且同步到微博等等功能。所以推荐一下,大家可以去他们官方网站(http://duoshuo.com/)得到详细的使用教程和方法。
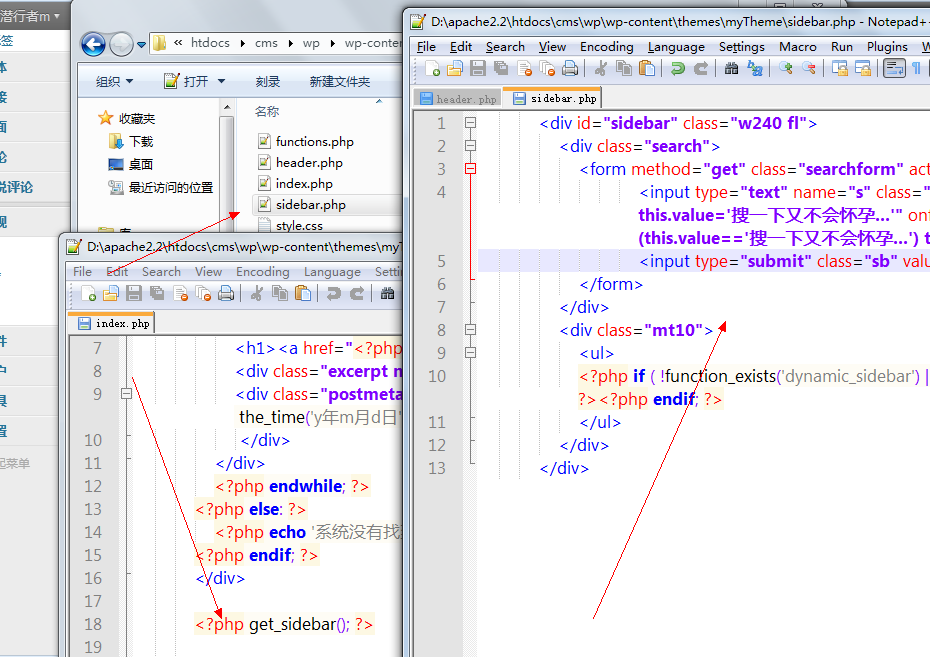
新建完 comments.php 之后,保持这个文档内容为空即可。然后找到主题文件中的评论功能的位置,在这里添加下面的代码:
<?php comments_template(); ?>
这个函数就是用来调用评论模块的,我们只需要做这么多即可。因为安装 多说 插件之后,它会自动检测 这个函数 然后将其内容替换成他们的评论模块。安装完多说插件,并且安装官方要求配置好之后,就会看到如下的评论框样式。
好,我们的文章页面就这样完成了。