最近终于算是忙完了大部分工作了,同时也有更多的时间来写写文章,或者做点其他的事情了。现在吃喝不愁,没有多少繁忙的事情,可以学学东西,做点东西,写点文章等等。同时,博客要提高文章质量,更新速度大约在两到三天左右。
SAE 是什么
在迁移 SAE 之前,有必要先简单的了解一下 SAE 是什么。SAE 的全称是 Sina App Engine,翻译过来就是 新浪应用平台。这个平台提供了一些方便开发的组件、优质高速的硬件等,方便开发者进行应用的开发。狭义的讲,就是一个网站空间,可以把网站放上去,但是和普通的虚拟主机、VPS 等又有很多不同的地方。在后面你会了解到。它的地址:http://sae.sina.com.cn
为什么要迁移 SAE
之所以迁移到 SAE 上,是因为 SAE 有以下几个优点。
- 硬件质量高,网站访问速度快。
- 专业,不用怕数据丢失或者服务商跑路。
- 按照你使用的资源进行收费,收费合理,性价比高。
最看重的是 SAE 平台的稳定、高速和性价比,与原来的美国空间、香港空间相比,低价高质量。
开通 SAE
开通 SAE 只需要打开 SAE ,然后点击右上方的注册即可,它使用新浪微博作为账号。其中还要区分几个概念,包括安全邮箱、安全密码等等。此外,SAE 平台使用 SVN 的方式上传文件,它的使用要比传统的 FTP 上传方便简单,但是需要学习和适应,这点官方文档写的非常详细。你需要花费一点时间,查看一下他们的帮助文档,这些很简单,也不是本文要说的重点。帮助文档:http://sae.sina.com.cn/?m=devcenter
迁移 WordPress
本文的重点不是 SAE 的注册和开通,而是在于如何合理正确高效的把 WordPress 博客,从之前的主机中迁移到 SAE 中。
安装 WordPress 应用
SAE 之所以高速、稳定,是因为它限制了部分功能。例如:出于完全考虑,SAE 禁止了 I/O 读写操作,这样,就无法使用传统的函数,进行生成或者读取操作等。
所以,官方原版的 WordPress 是不能直接安装上去的,因为里面的一些功能(例如:在线安装主题)是 SAE 平台所不支持的。但是 WordPress 这么流行的系统,当然有团队修改里面的代码,把不支持的功能,进行改写做成了 WordPress for SAE 版本,同时还上架到 应用仓库 中,这样只需要点几下鼠标,就可以在你的应用空间中,安装上 WordPress 。
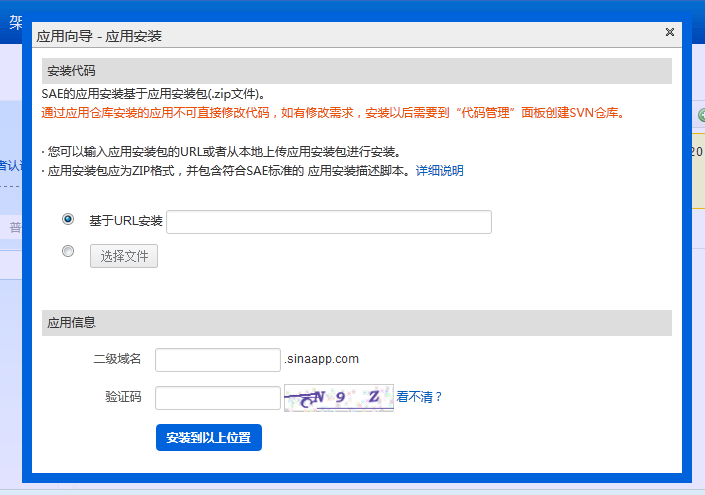
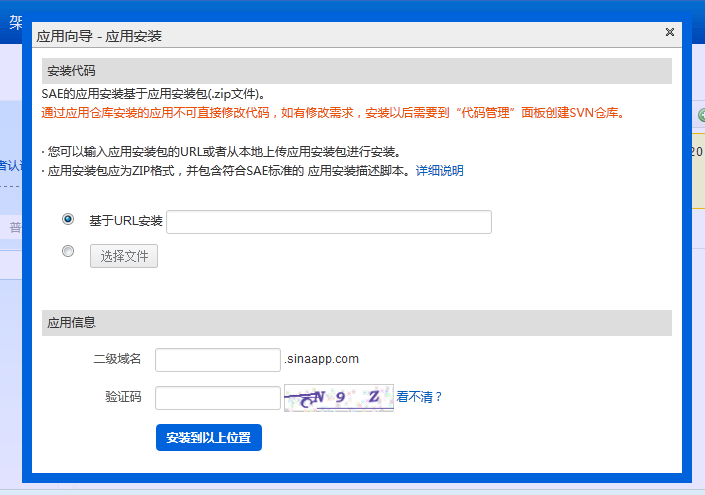
1,创建一个应用。登陆之后,在 我的应用 页面中,找到右上方的 “安装应用” 。会出现如下的配置窗口。SAE 的应用安装,基于安装包(zip 格式)安装,可以直接填写网上的安装包,也可以本地上传。

2,在 应用仓库 中,找到 WordPress for SAE 的安装包地址,可以把地址填写到上面的 安装应用 表单中。其实,也可以点击右上方的 “安装应用”,直接进行安装。

3,输入一个 二级域名 和 验证码 之后,点击创建,就会告诉你已经创建成功了。现在你就可以管理这个应用了。根据提示,进行应用的初始化,就是安装 WordPress 时配置安装信息。
配置完成之后,系统会提示你安装完成。WordPress 系统就算安装完成了。你可以进入后台看一下相关配置,这个版本的 WordPress 是比较老的 ,截止到本文写作时,版本为 3.2.1。所以在安装插件的时候,需要注意插件是否支持这个版本。其中内置了几个比较常用的插件以及三个主题。下面就要进行博客数据的迁移。
转移文章等数据
文章等数据的迁移是整个迁移工作中,最简单的一个步骤。很多文章写道需要把数据库里的数据导入等等,其实不用这么麻烦,使用 WordPress 内置的工具(导入、导出)即可完成。
- 首先在原先的博客中,点击 “工具” -》 “导出” ,选择 “全部内容” ,点击导出。会弹出一个 xml 文件的下载。这个文件就记录了你博客上面的文章、评论、页面等等数据。
- 在 SAE 的博客上面,点击 “工具” -》 “导入” ,选择列表中的 “WordPress”。然后上传这个 xml 文件,将作者名等修改一下即可。注意,不要勾选 “下载远程附件” 这个项目,因为 SAE 不支持 读写操作,所以选择这个会报错。
这个时候,文章等数据迁移完毕,打开应用首页,你已经可以看到你的文章数据了。
配置后台网站信息与之前网站完全一致
采用上面这种方法,只能迁移文章、页面、评论等数据,而无法迁移原有 WordPress 的后台设置。所以我们要打开 SAE 上的 WordPress 后台中的 “设置” 标签,把下面的内容依次重新设置一下,把它们设置的和原先博客中设置的一样。
对于图片/网站附件的处理
数据迁移通常分为两种:内容迁移和资源迁移。内容迁移很简单,上面已经完成。令人头痛的是资源迁移,即 图片资源、附件资源等。潜行者 m 搜寻了很多资料来解决这个资源迁移的问题。
1,直接使用 SVN 的方式,上传到原有博客的 upload 目录中。
这是最简单的一种方式,但是有很多问题。首先,SAE 的应用代码空间,只有 100M 大小。上面通常存放代码、基础的图片等资源,不适合存储附件等。潜行者 m 博客光图片资源以及超过 100M 大小,肯定无法使用 SVN 的方式上传到 代码空间。但是对于图片附件比较少的博客来说,可以直接使用这种方法。
2,使用 SAE 的 Storage 服务
Storage 服务,是 SAE 为应用提供的专门用于存储文件的空间。容量大,下载速度快。当你使用 WordPress for SAE 写文章上传附件的时候,会自动上传到这个空间中,然后进行调用。这就相当于外链的空间了。
所以我们首先要把 资源文件 上传到这个应用的 Storage 空间中,然后修改文章中对于资源的引用,把外链修改上。上传有两种方法:
第一种手动创建目录,然后依次上传。打开应用页面,在左下方找到 “Storage”,打开之后,点击 “管理” ,然后就可以创建目录、上传文件等操作。然后,将原来文章中的资源外链修改一下,Storage 空间的外链通常为 XXX-wordpress.stor.sinaapp.com 加上目录。其中 XXX 为你的应用名称。
第二种是使用工具上传。如果附件很多,上传的工作量可想而知。所以有人就写出了上传的程序。经过搜索,找到了一个工具 SAE Mutiple Uploads 0.2 。具体的介绍和使用说明,打开他们的官方教程好了,上面说的很详细了。但是我在操作的时候,不知道为什么,没有成功。工具显示上传成功,但是我在 Storage 空间中,并没有发现我上传的资源。提供一个思路,你可以尝试一下,说不定是我的人品问题。
补充(2012.10.22):信仰飘扬 提醒,可以使用 Cyberduck 这个软件方便进行 storage 空间的管理。**
**
3,使用第三方外链服务(又拍云/华为网盘等)
只有在迁移的时候,才感觉出来外链的重要性,因为无论怎么迁移,外链是不会变的。因此,我考虑将所有资源放在外链上,然后以后就用外链链接资源。据了解,免费的网盘有部分支持图片外链,例如华为等。收费的比较好的有又拍云。最后我选择了又拍云,购买了又拍云的服务。
又拍云具体的操作流程我就不多说了,速度非常快。上传资源之后,在网上偶然发现了 荒野无灯 写的又拍云上传插件:Hacklog Remote Attachment Upyun(又拍云版)。果断激动了一下,因为这个插件,可以让你上传文件的时候,自动上传到远程的又拍云服务器上,同时还有一个非常重要的功能,可以修改数据库,将数据库里面的原有的失效资源连接,自动修正成又拍云的外链。
但是安装用了一下,还是出错,问了一下灯哥,原来是这个版本太低了,出现了这个错误。所以这个方法就留给以后的人看了,等 SAE 上的 WordPress for SAE 升级之后,就能用了。
如果想要批量修改原有失效的资源连接,可能只有像荒野无灯写的插件那样,对数据库进行修改。否则只能一篇文章一篇文章的进行修改。如果你有更好的办法,希望能回复交流!
补充(2012.10.21):Denis 提供了一个解决这类问题的好方法,即使用插件 Search & Replace 批量对数据库里面的图片链接进行修改。
在 WordPress for SAE 中安装主题和插件
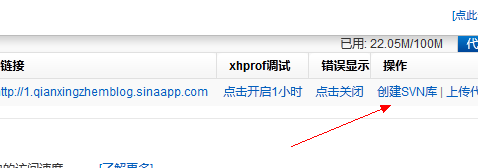
由于 SAE 禁止了读写操作,所以安装主题和插件,无法向以前那样,直接在后台进行上传或者远程安装。必须要通过 SVN 的方式上传。默认的安装了 WordPress for SAE 之后,并没有开启 SVN 服务,因为开启 SVN 服务,需要花费一些资源,所以要消耗一些云豆。我们在后台左侧找到 “代码管理” 然后点击 “创建 SVN 库” 就开启了 SVN 服务,之后根据 SAE 的说明文档使用即可。安装主题和插件,只需要把主题和插件复制到相应的目录,然后 SVN 上传一下即可,和使用 FTP 一样。但是要注意,主题和插件中的功能不能有 读写操作 等 SAE 不支持的功能,否则可能出现意外情况。

将域名解析到 SAE
现在文章等内容、图片等资源都已经迁移过来了。现在要检查一下迁移之后的网站和原先的网站还有什么地方不同。所有的地方都必须丝毫不差才可以。特别是 “固定链接” 等等,如果有不同,会导致收录等问题。
当你觉得完全相同,在迁移之后,就要把域名解析到 SAE 中。在管理后台找到左侧的 “应用管理” 打开之后,在下面会有独立域名设置。由于 SAE 比较特殊,所以它暂时不支持备案,如果你的域名是备案过的,那么需要填写备案表格,向 SAE 提交申请。如果你的域名没有备案,SAE 支持绑定到国外的合作伙伴那里,然后做一个跳转。比较简单,所以不再多说。
这两种方案区别很大,备案域名直接接入服务器,ping 值只有 50MS 左右,响应速度和 百度 差不多,下载速度也非常快。绑定到国外的未备案域名,通过香港节点访问,ping 值有 160 MS 左右,下载速度略慢,相当于高质量的香港空间,但是要消耗两倍的流量,也就是交两倍的钱。
转移之后的 SAE 优化
鉴于大部分的同学的网站都是没有备案的,但是要花两倍的钱,所以我们就要进行优化。优化的重点就是减少 SAE 流量的损耗。一般通过三个方法进行优化:
- 开启 gzip。开启 SAE 的 gzip 教程,请看这里:开启 SAE 的 Gzip 压缩为 WordPress 提速
- 压缩图片、CSS、JavaScript 等文件,尽量使用外链。
完成这些步骤之后,可以尽量的避免系统资源的消耗,这样就可以节省云豆。同时,你还可以开发应用,进行开发者认证,这样每月都会送你一些云豆。如果你流量不大的话,这样几乎都成了免费的了。